As e-learning designers, you’ve likely been asked to create slides where learners need to click all buttons or interact with everything before continuing to the next slide or module.
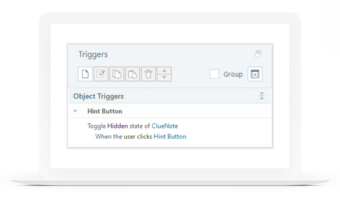
Toggle Hidden & Disabled States in Storyline 360
A recent update makes showing and hiding objects in Articulate Storyline 360 easier than ever. Using the new toggle state trigger, you can switch between an object’s hidden and disabled states with a single trigger. You don’t even need a true/false variable. Why is this important? First, this update is part of a more significant accessibility update […]
PowerPoint Tutorial: How to Design Apple Mockups and Wireframes
Learn how to create your own illustrated mockup and wireframe devices using PowerPoint’s basic shape tools. In this PowerPoint tutorial, we’ll cover how to build an iPad and MacBook computer style mockup. The key to creating your own custom wireframes is learning to see how basic shapes can be combined and modified.
Free: E-Learning Checklist Interaction for Articulate Storyline
Checklist interactions are a great way to summarize a series of steps in a process.
E-Learning Course Templates for SMEs: Compliance Edition
Tired of sinking time into convincing clients and SMEs that there’s more to e-learning than click-and-read compliance training?
If you’re like most course designers, you’ve probably tried countless ways to elevate the learning conversation beyond restrictive courses. You’ve shared learning theories, evidence-based research, and e-learning manifestos, but your clients insist on locking down their courses.
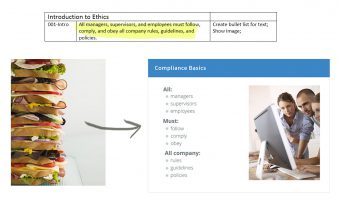
E-Learning Mistakes: The Dagwood
Here’s a common writing/development mistake found in many e-learning courses. It’s nicknamed it the “Dagwood” because the writing resembles the famous, multi-layered sandwich.
Design Better $#@*! Scenarios with Unnecessary Censorship
A lot of course designers today are really trying to move past click-and-read courses. They realize the value of non-linear and scenario-based learning. One area many course designers still struggle with is writing engaging and authentic dialog that captures the argot of specific learner populations without using inappropriate language. It’s not like course designers can […]
Magical Ideas for Designing Engaging, Text-Based Courses
Ever tried to create an engaging text-based online course? It’s harder than it sounds. See, many text-based courses are loaded with client-mandated content that’s focused on the client, not the learner. Without creative storytelling, learners simply start the course and get run over by the content bus. Splat! What course designers need is a storytelling […]
PSA: Dangers of Vertical Video Syndrome
Vertical videos are bad. The good news is that you can take steps to prevent vertical video syndrome. Learn about the two types of people afflicted with VVS: People who treat the videos they shoot like cameras People who don’t give a care Sound advice for avoiding vertical video syndrome. The Glove and Boots Stash
Dump the Next Button: Increase Learner Engagement with NEXTCHA
Build repetition into your courses is to mimic the CAPTCHA concept and replace your e-learning next button with NEXTCHA.
- 1
- 2
- 3
- …
- 8
- Next Page »