
A lot of course designers today are really trying to move past click-and-read courses. They realize the value of non-linear and scenario-based learning.
One area many course designers still struggle with is writing engaging and authentic dialog that captures the argot of specific learner populations without using inappropriate language.
It’s not like course designers can start writing f-bombs into their narration scripts to give their characters more edge. Sure, the millennials will love it, but it’ll never make it past legal review.
What course designers need is a quick and practical solution that doesn’t require rewriting their existing scenarios and doesn’t land them in hot water with their legal department.
That’s where a splash of unnecessary censorship can help.
How Does Unnecessary Censorship Work?
Unnecessary censorship is the practice of censoring non-offensive material to imply that it’s obscene or explicit. Used for both comedic effect or to create the illusion of profanity, there’s no disputing that unnecessary censorship is one of the best auditory and visual surprises you can give your learners.
Common techniques include:
- bleep censors
- mosaic blurs
- black bars
- grawlixes
Using basic audio editors, you can add bleep censors over e-learning narration to imply that the characters are swearing at each other. Mosaic blurs, black bars, and grawlixes are perfect for spicing up banal stock photos and text-based scenarios.
Let’s see how they can help you design more engaging e-learning scenarios.
Using Bleep Censors in E-Learning
The best part about the bleep censor is that you don’t have to change anything in your courses—just add the censorship bleep sound over targeted words or phrases in your narration. Instant profanity! Let’s look at a couple of examples:
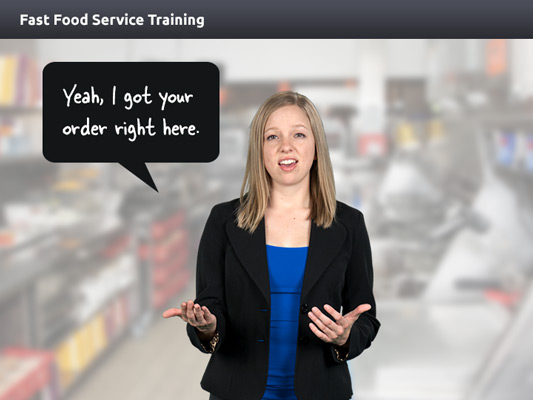
Narrated E-Learning Scenarios
Here’s one of the most common scenario formats used in online courses. One or more characters presents information synced to narrated audio.
Add a bit of unnecessary censorship to the scenario and you immediately kick it up a notch:
View an example of bleep censors in e-learning scenarios
Works Great with K-12 E-Learning
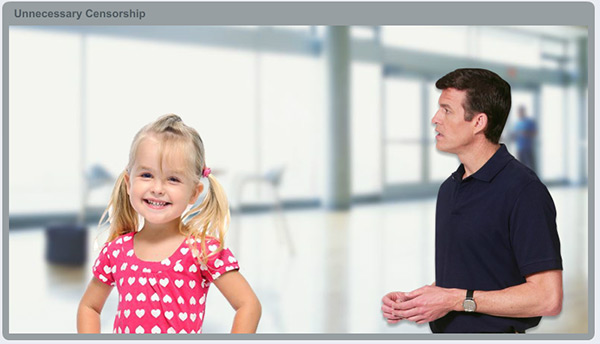
The bleep censor effect works just as well with K-12 courses. It’s arguably more effective because it’s even less expected.
View an example of bleep censors in e-learning scenarios
Using Mosaic Blurs and Black Bars with Stock Photos
Working with static images? Stock photos are so safe and sanitary… and usually don’t represent what really goes on in the workplace. But you still have lots of possibilities.
The best part? When your legal team asks to review the images, you can share the source stock photos you used. It’s a win-win-win for the training team, learners, and legal teams.
Let’s look at some of the most popular examples and how using the mosaic blurs and black bars can create edgier stock photos.
Pointing, Counting, and Hand Gestures
Trying to reach millennials in your customer service training but falling short in messaging?
I get it. You’ve mastered the background blur effect for your course graphics, transparent characters for your scenarios, and custom chat boxes for dialog.
Kids today can spot inauthentic scenarios a mile away. You’re going to need to take things up a notch if you’re going to reach those #$@&%*! kids.
Let’s rework an example from a customer service course.

This isn’t a bad example, but the same character pose was used in a welcome screen, knowledge check, and remediation screen.
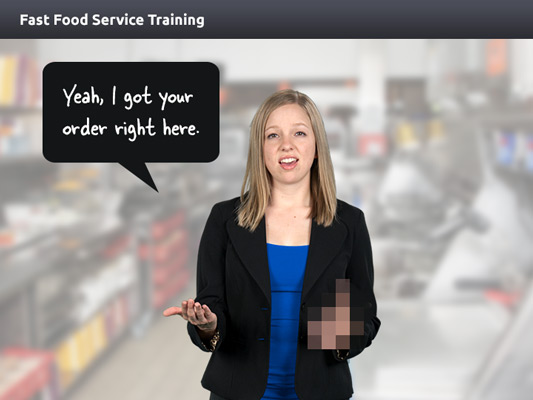
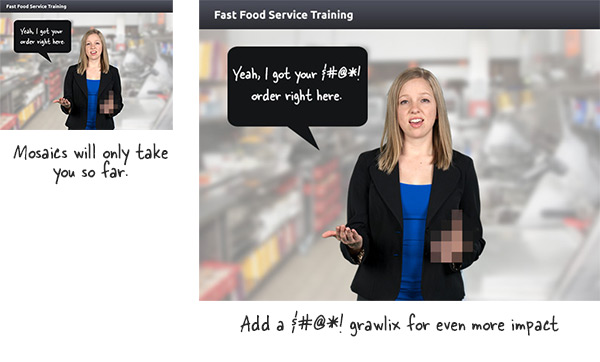
Apply a mosaic blur to one or both of your character’s hands to imply obscene gestures:

This course just got real!
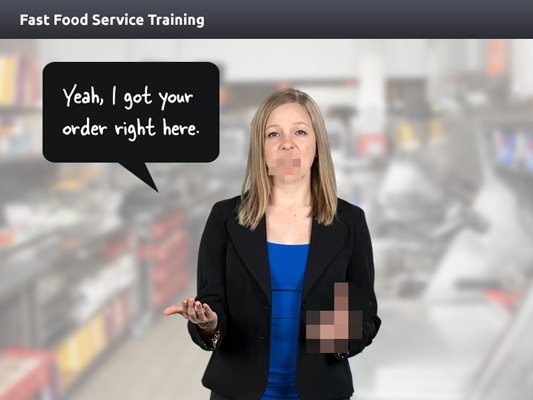
Take things up another notch by applying the mosaic blur to your character’s face to give her a potty-mouth:

Remember, everything here is implied. You’re not using profanities and if your learners feel uncomfortable, then that’s their fault—not yours.
Let’s look at another common example in e-learning stock photos: People looking at computers.
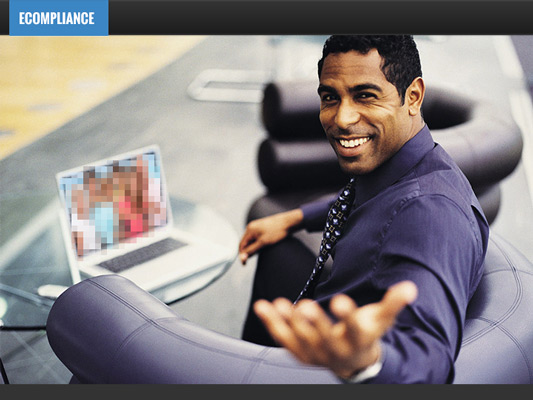
People Looking at Computer Screens
If you design courses for workplace harassment, ethics or general code of conduct training, then you’re likely to include one or more modules on appropriate internet usage policies.
Take a look at a common stock photo shot used in an e-learning slide. Surely we can imply something more egregious is going on, right?

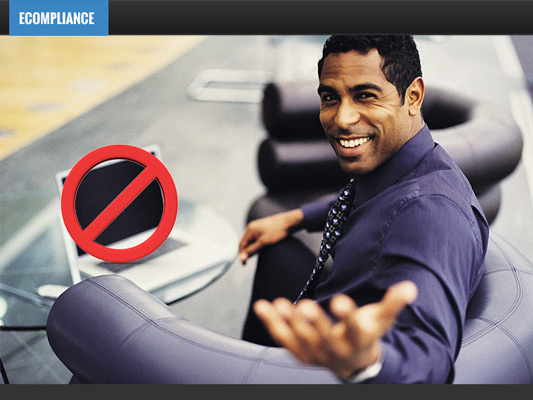
But first, let’s begin by calling out the elephant in the room: No signs.
Can we give no signs a break? They’re overused and don’t communicate the level of obscenity we’re after. Looking at the no sign above, it’s uncertain whether the no sign refers to illicit content or the use of MacBook Pros. We can do better.
Let’s apply what we’ve learned about mosaic blurs to replace the no sign with something more risqué:

That’s more like it.
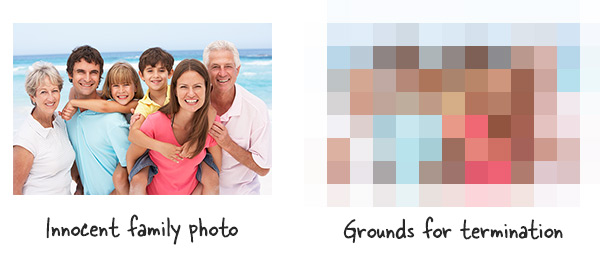
Bonus Tip
Sometimes you have the perfect stock photo of someone at the computer but the computer screen is blank. Blank screens will not make a great mosaic.
That’s where an innocent family photo can really help:

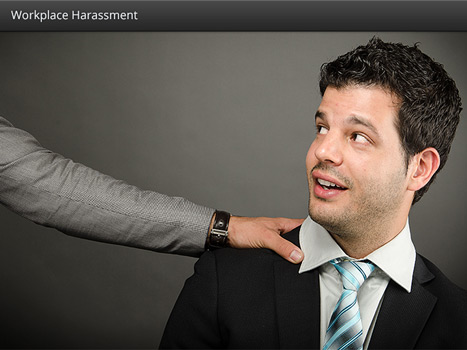
Touching, Reaching, or General Affection
Have you ever searched for “workplace harassment” in a stock photo site? The results are cheesy and inauthentic at best.
When you’re trying to change behavior—I mean really change behavior—you need realistic scenarios to communicate the severity of the issue.
Here’s a recent example a designer shared with us. It’s not bad for stock photos, but it’s not telling us much.

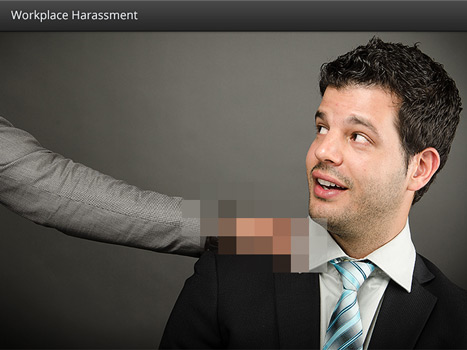
Let’s remove any chance of ambiguity by reaching into our censorship toolbox and applying a mosaic blur to the point of contact:

Take it up a notch by adding the black bar to conceal the victim’s identity and create dramatic interest:

These are just too easy. Any sign of innocent affection can immediately be reframed as inappropriate conduct.
“Can unnecessary censorship work with text-only courses?”
You better $#@*! believe it can! Let’s take a look at some common examples.
Text-based Courses
Up to this point we’ve looked at narrated scenarios and stock photos. When you’re working with text-based courses on topics such as internet usage, social media policies, and character scenarios, grawlixes and black bars are your best options.
That’s where the grawlix comes in.
What’s a Grawlix?
Grawlixes are those strings of typographic symbols used to represent swearing or obscenities. And, they work great for text-based e-learning scenarios. You’ve probably noticed them sprinkled throughout this post. Let’s take a look at grawlixes in text-based e-learning scenarios.
E-learning Scenarios
Remember our customer service training example? You’ll recall we applied mosaics to the character’s hands and mouth to imply obscenities.
The obscene body language didn’t quite sync with the chat box text. Adding the grawlix to the chat box completes our scenario:

What do you think?
We can go at this $#@*! all day if you like.
But I’d really like to hear what you think or even better, see an example you’ve put together using one an unnecessary censorship technique. Add your ideas, comments, or examples below.


Brilliant, just brilliant! Best April fools this decade!
This is awesome, David. And just wait – I’m going to use some of these $#@=&* ideas. You’ll see.
Thanks, Jeff and Jackie. I think there are some valid ideas here but thought it would be fun to play them up a bit. Maybe a future weekly challenge? LOL!
I sure as !@#$% thought you’d made up grawlix. Did find it at onelook.com in 4 dictionaries. Tx for the chuckles.
LOL! This reminds me of a blog I wrote years ago (The classroom option you should not ignore) in which I wrote “… and there’s always that f@#king idiot who hasn’t bothered with the pre-work yet is happy to prolong the misery for everyone else by asking inane, redundant questions”. My post got syndicated through an aggregator, and someone wrote in to the owner of the aggregator to complain about my swearing! I suspect they were one of those idiots 😉
Why is it those who always fail to complete pre-work are the most punctual when it comes to complaining? #paradox