If you’re an e-learning designer looking for examples of engaging scenarios, visual storytelling and learner control all in one asynchronous course, you’re in for a real treat with this Macbeth motion comic. “Macbeth? As in Shakespeare Macbeth?” Yes, that Macbeth. Admittedly, Shakespeare knew a thing or two about writing and storytelling. But before you say, […]
Example of IRS E-learning Storyboard
E-Learning Storyboards: IRS Example When it comes to e-learning examples, I’m always looking for new and creative demos I can add to my collection. Sometimes I’m inspired enough to try to recreate the examples just to test my skills. Having mostly worked in corporate e-learning, I was excited to find this post by the EFF […]
Learning Solutions 2010
Learning Solutions 2010 We’re one week away from Learning Solutions in Orlando. Not only am I presenting on visual design, assisting Patty Shank with her rapid e-learning workshop, participating in a panel event and working the booth, but it’s also the week we learn the results of the Lingos Global Giveback competition. Tom and I donated our time and submitted […]
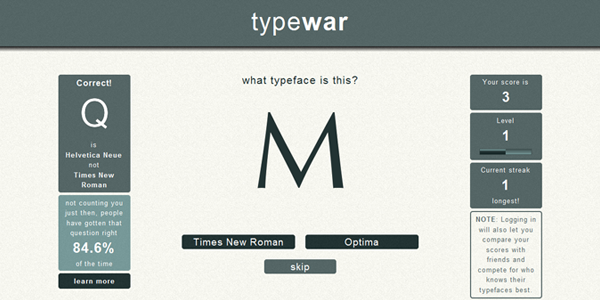
Type War: Learn to Identify Common Typefaces
Type War: Learn to Identify Common Typefaces My high school Spanish teacher used to always chant “Repetition is the mother of learning!” I’ve always believed that which is probably why I’m a fan of flash cards and posting notes around my house when I want to learn something new. Font game Typewar is a fun […]
Using Improv’s Principle of Agreement to Create Better Screencasts
Last week I was watching Screenr’s Public Stream when I noticed a common theme in the screencasts: They were all perfect. Now I don’t mean perfect in terms of audio quality, lesson structure, speaker preparedness or even content relevance. They certainly covered the range in those areas:-) By “perfect” I mean perfect in that they […]
Screenr – Screencasting Tool for Twitter
We released an awesome elearning tool this week. It’s called Screenr, it’s web-based, it’s completely free and the easiest screencasting tool I’ve used. Sure, because I now work for Articulate, you’re probably thinking I’m biased, and that’s fair, because I am. But I’ve also been screencasting for over ten years, produced some video training courses […]
Whitespace. It Matters.
3 Ways to Create Engaging E-learning Bullets
Like ’em or hate ’em, bullet points are a big part of e-learning. And when used appropriately, they’re an effective way to chunk content. Unfortunately, that’s not always the case. Years of misused bullet points have altered learners’ DNA in such a way they skip right past them. So what’s an e-learning designer to do? […]
Behind the Typeface: CooperBlack
Behind the Typeface: CooperBlack I found this gem in buried in my archived bookmarks while preparing for last week’s Articulate Live ‘09 session on e-learning design. This video is at least 4 years old, but it’s still one of my favorite examples of anthropomorphism for learning. Imagine Sesame Street meets Behind the Music. Anyone looking […]
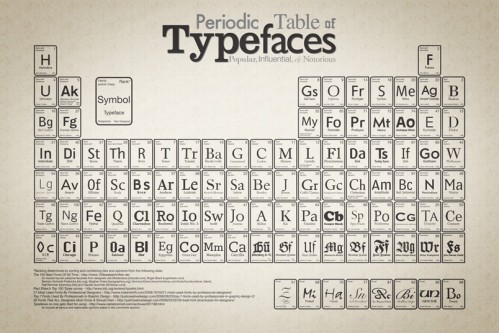
Periodic Table of Typefaces
Squidspot offers newbie and expert designers some awesome Performance Support for type design in a Periodic Table of Typefaces. Fonts are arranged in groups and information such as font popularity, type designer and year designed are included. After you spend some time with the table, check out the awesome type resources used to determine the […]
- « Previous Page
- 1
- …
- 3
- 4
- 5
- 6
- 7
- 8
- Next Page »